 Colocar barra flutuante de redes sociais nas postagens de seu blog é um dos fatores que ajudam a propagar o conhecimento do seu blog pela internet. Uma barra flutuante de redes sociais facilita o acesso de visitantes através das redes sociais, aumentando sua visitas com o passar do tempo. Para se ter mais eficácia com o grande trabalho de conseguir visitas para seu blog é estritamente importante que seu blog esteja ligado de várias formas com as redes sociais mais conhecidas: facebook, instagram, twitter, google+, linkedin, etc.
Colocar barra flutuante de redes sociais nas postagens de seu blog é um dos fatores que ajudam a propagar o conhecimento do seu blog pela internet. Uma barra flutuante de redes sociais facilita o acesso de visitantes através das redes sociais, aumentando sua visitas com o passar do tempo. Para se ter mais eficácia com o grande trabalho de conseguir visitas para seu blog é estritamente importante que seu blog esteja ligado de várias formas com as redes sociais mais conhecidas: facebook, instagram, twitter, google+, linkedin, etc.Ter visitas é uma fator importante para quem pretende monetizar seu blog para ganhar dinheiro na internet.
Esta barra flutuante lateral tem um ótimo layout, é muito encontrada em blogs e sites do wordpress e pode ser colocada no blogger também. É muito visível no seu blog por estar rolando junto com a postagem, independente se a barra de rolagem está no começo ou no final do post. Contém a barra de curtir do facebook, twitter e google+ e já vem com o contador numérico de cliques em cada rede social.
Uma barra flutuante de redes sociais é um gadget que é instalado no seu blog e que não é difícil de fazer, se seguir os passos corretamente, é claro!
A primeira coisa a se fazer é efetuar o backup do layout da sua página.Fazendo o backup do seu layout:
A primeira coisa a ser feita é o backup do seu modelo do blogger para que você possa restaurá-lo se você fizer alguma coisa errada ou não gostar da barra flutuante de redes sociais.
Siga o hora Extra Online em @hrExtraOnline.
Faça login no blogger, depois clique em "Modelo" na barra da esquerda do blogger;

Clique em "fazer backup/restaurar" (na parte superior direita desta tela);
Clique "Fazer download do modelo completo" e escolha onde você quer salvar;

Adicionando o código do Gadget da barra flutuante
Ainda na pagina Modelo, clique em Editar HTML, clique em Prosseguir. Vai aparecer uma janela com um monte de códigos, acima desta janela marque a caixa "Expandir Modelos de Widgets";

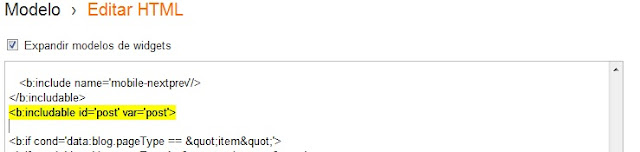
Nesta mesma página aperte Ctrl+F do teclado e procure por este código:
<b:includable id='post' var='post'>

Exatamente abaixo dela, cole o código a seguir;
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'> <style> #pageshare {position:fixed; bottom:15%; margin-left:-80px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#fafafa;padding:0 0 2px 0;z-index:10;} #pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;} .fb_share_count_top {width:48px !important;} .fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;} .FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;} .FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;} </style> <div id='pageshare' title='Compartilhe com seus amigos'> <div class='sbutton' id='gb'><script src='http://connect.facebook.net/pt_BR/all.js#xfbml=1'/><fb:like font='' layout='box_count' show_faces='false'/></div> <div class='sbutton' id='rt'><a class='twitter-share-button' data-count='vertical' href='http://twitter.com/share'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></div> <div class='sbutton' id='gplusone'><script src='https://apis.google.com/js/plusone.js' type='text/javascript'/><g:plusone size='tall'/></div></div> </b:if></b:if> |
OBS: Se clicar em Visualizar, não verá a barra, pois a pagina de visualização que vai abrir é somente da pagina principal e não de alguma pagina do seu post.
Depois de colado, clique em salvar e vá ao seu blog e clique em alguma postagem, pra ver se aparece a barra flutuante de redes sociais.
Grande abraço e fiquem com Deus!
o meu ta dando isso : The widget with id "Blog1" cannot contain element: "b:if". A widget can only contain b:includable elements.
ResponderExcluirVeja se fez todos os passos corretamente e na ordem. Se fez e não deu certo é provávl que seu template não suporte este widget.
ExcluirBoas dicas cara valeu!
ResponderExcluir